-

Tradução Automática de Legendas com IA: Usando Ollama para Economizar Tempo e Dinheiro
Com o avanço da tecnologia, a tradução automática de legendas se tornou uma realidade acessível e eficiente. A ferra...
-

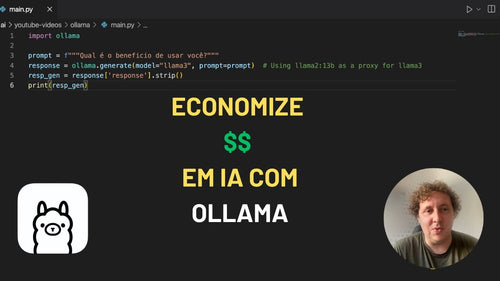
Ollama: Crie Aplicações de IA Gratuitamente - Alternativa Local à OpenAI
Com a crescente demanda por soluções de inteligência artificial (IA) no mercado, encontrar alternativas que ofereç...
-

Whatsapp + AI | Automatizando Conversas
O WhatsApp transformou-se numa ferramenta imprescindível de comunicação no cotidiano de milhões de pessoas ao red...
-

Whatsapp + AI | Automatizando conversas
Nos dias atuais, a automação tem se mostrado uma vantagem competitiva imprescindível em variados setores do...
-

Como criar um Chatbot AI + Low code em 20 minutos com AI
Os chatbots AI (inteligência artificial) estão se tornando cada vez mais populares à medida que as empresas buscam m...
-

Introdução à Inteligência Artificial | Uso Prático no Dia a Dia - AIROADSHOW EP0
A inteligência artificial (IA) tem se tornado cada vez mais presente no nosso dia a dia, mesmo que muitas vezes não ...
-

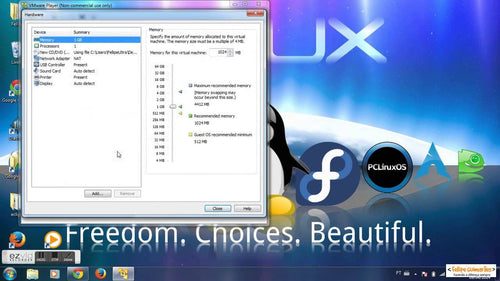
Instalando o Linux com VMWARE
Instalando o Linux com VMWAREInstalar o Linux em seu computador pode ser uma tarefa desafiadora para muitos usuários....
-

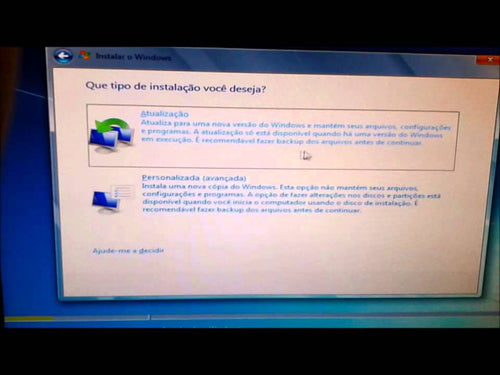
Como formatar um computador DELL com Fellipe Guimarães
Como Formatar um Computador DELL com Fellipe Guimarães
Formatar um computador DELL pode parecer um desafio para muit...
-

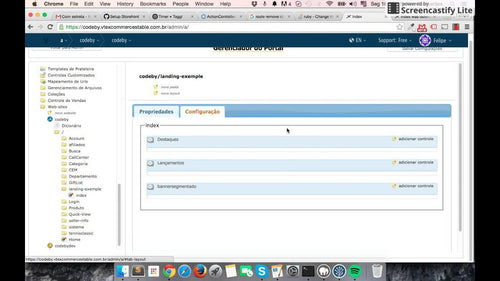
VTEX SOLUTION - Index was outside the bounds of the array
VTEX SOLUTION - Index was outside the bounds of the array
Se você está enfrentando o erro "Index was outside the boun...
-

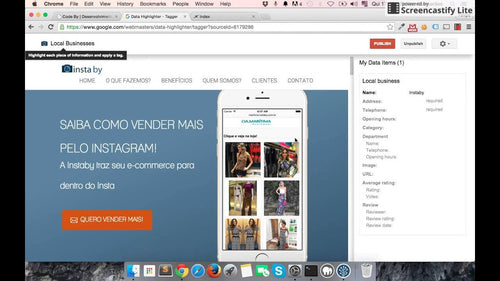
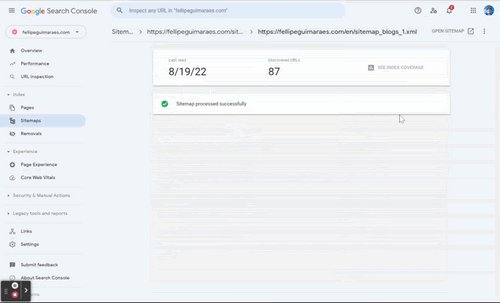
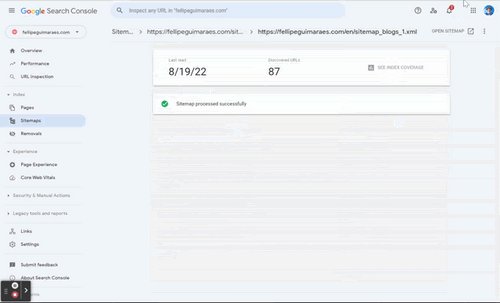
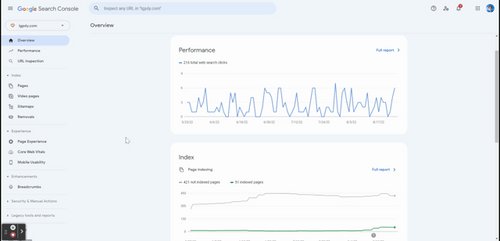
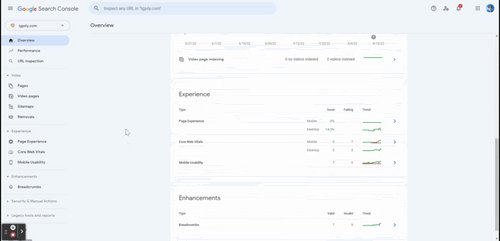
Google Web Master Tools: Como Usar?
Google Web Master Tools: Como Usar?
O Que é Google Web Master Tools?
Google Web Master Tools, t...
-

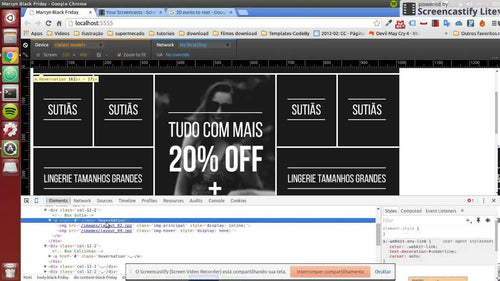
Função Hover no JavaScript: Um Guia Completo
Função Hover no JavaScript: Um Guia Completo
A função hover no JavaScript é uma técnica extremament...
-

Dirigindo um Tesla em Nova York
Dirigindo um Tesla em Nova YorkDirigir um Tesla nas movimentadas ruas de Nova York pode ser uma experiência emocionan...
-

Eu refiz meu portal de tecnologia em 4 horas
Eu refiz meu portal de tecnologia em 4 horasRecentemente, decidi refazer completamente o meu portal de tecnologia em ...
-
Tendências Tecnológicas para 2022
Tendências Tecnológicas para 2022O ano de 2022 promete trazer diversas tendências tecnológicas que vão impactar a for...
-

.ZIP - Destaques NRF 2022
.ZIP - Destaques NRF 2022A National Retail Federation (NRF) é a maior feira de varejo do mundo, e em 2022 ela trouxe ...
-

Como se tornar um bom programador em 2022 - Git Nights
Como se tornar um bom programador em 2022 - Git NightsSer um bom programador em 2022 requer uma combinação de habilid...
-

Trending no Github: Devs pela Ucrânia - Git Nights
Trending no Github: Devs pela Ucrânia - Git NightsO Github é uma plataforma de desenvolvimento colaborativo que abrig...
-

Podcast Digitales #2 Intraempreendedorismo com Guilherme Rosi
Podcast Digitales #2 Intraempreendedorismo com Guilherme RosiO Podcast Digitales #2 aborda o tema do intraempreendedo...
-

Podcast: Digitales #3 - Nascido em Têxtil com Marcos Zaborowsky
Podcast: Digitales #3 - Nascido em Têxtil com Marcos ZaborowskyO terceiro episódio do Podcast Digitales traz um bate-...
-

#4 - Fellipe Guimaraes e Guilherme Rosi recebem Diego Barreto | Podcast: Digitales
#4 - Fellipe Guimaraes e Guilherme Rosi recebem Diego Barreto | Podcast: DigitalesNo episódio #4 do Podcast Digitales...
-

Entendendo Microsoft Clarity, como melhorar minha experiência de usuário
Entendendo Microsoft Clarity, como melhorar minha experiência de usuárioA experiência do usuário é um dos aspectos ma...
-

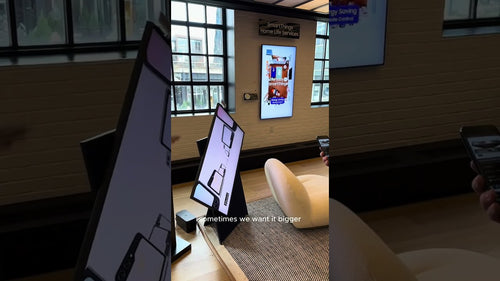
Experiência Samsung Store - Nova York
Experiência Samsung Store - Nova YorkA Samsung Store em Nova York oferece uma experiência incrível para todos os fãs ...
-

Dirigindo um Tesla em Nova York
Dirigindo um Tesla em Nova YorkDirigir um Tesla em Nova York pode ser uma experiência incrível e revolucionária. Com ...
-
Como dar descontos no Shopify - Shopify - Guia Completo
Como dar descontos no Shopify - Shopify - Guia CompletoO Shopify é uma plataforma de comércio eletrônico líder, que p...
-
Shopify App Store - Shopify - Guia Completo
O Shopify App Store é uma plataforma on-line que oferece uma ampla gama de aplicativos e ferramentas para expandir as...
-

Bonus - Shopify - Guia Completo
Bonus - Shopify - Guia Completo Shopify é uma plataforma de comércio eletrônico que permite que qualquer pessoa crie ...
-

Agradecimento - Shopify - Guia Completo
Agradecimento - Shopify - Guia CompletoSe você está buscando expandir o seu negócio para o mercado digital, o Shopify...
-

LGPD - Envolvidos
LGPD - EnvolvidosA LGPD, Lei Geral de Proteção de Dados, traz uma série de regulamentações que impactam diversos seto...
-

LGPD - Introdução
LGPD - IntroduçãoA Lei Geral de Proteção de Dados (LGPD) é uma legislação que diz respeito ao tratamento de dados pes...
-

LGPD - Tratamento de dados
LGPD - Tratamento de dadosA Lei Geral de Proteção de Dados (LGPD) é a legislação brasileira que regula as atividades ...
-

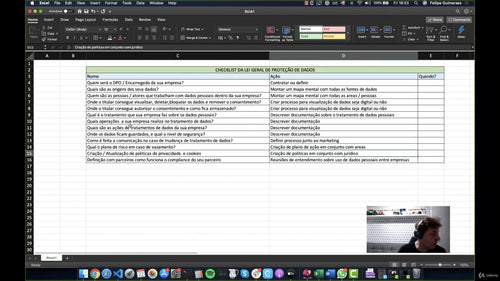
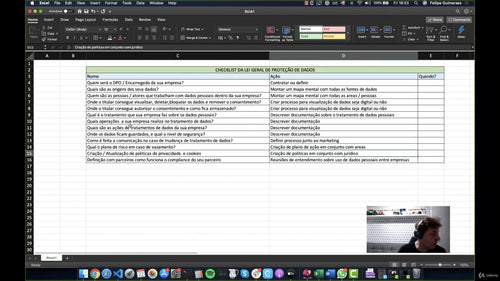
LGPD - Checklist super básica
LGPD - Checklist super básicaA Lei Geral de Proteção de Dados, mais conhecida como LGPD, é uma legislação que estabel...
-
#1 - GadolApps - Shopify Apps
GadolApps - All About Shopify AppsQuando se trata de criar sua loja online, o Shopify é uma das plataformas mais popu...
-
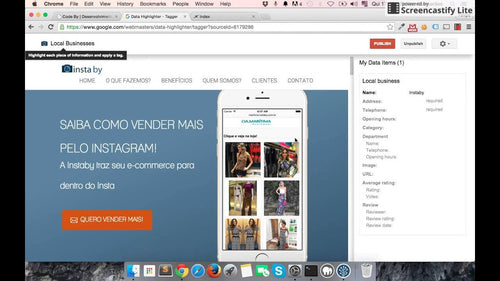
Como configurar o Instagram Shopping na sua loja?
Como configurar o Instagram Shopping na sua loja?O Instagram Shopping é uma ótima maneira de aumentar as vendas da su...
-

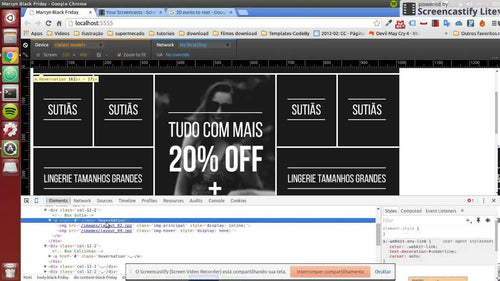
Webinar: Multicanais na Black Friday
Webinar: Multicanais na Black Friday
A Black Friday é uma das datas mais aguardadas para o comércio, tanto online qua...
-

Tendências tecnológicas para o e-commerce em 2021
Tendências tecnológicas para o e-commerce em 2021O comércio eletrônico, ou e-commerce, está em constante evolução, e ...
-
Configurando sua loja completa - Shopify - Guia Completo
Configurando sua loja completa - Shopify - Guia Completo
Aqui está um guia completo para configurar sua loja completa...
-
Sempre no trabalho, por que?
Sempre no trabalho, por que?Quando se trata de estar sempre no trabalho, muitas pessoas podem se perguntar o motivo p...
-
Cadastrando produtos - Shopify - Guia Completo
Cadastrando Produtos no Shopify - Guia Completo Neste guia completo, vamos explicar passo a passo como cadastrar prod...
-
Coleções - Shopify - Guia Completo
Coleções - Shopify - Guia CompletoAs coleções no Shopify são uma maneira de agrupar produtos com base em categorias, ...
-
Metafields - Shopify - Guia Completo
Metafields - Shopify - Guia CompletoMetafields são um recurso poderoso no Shopify que permitem que você armazene info...
-
Trabalhando com estoques - Shopify - Guia Completo
Trabalhando com estoques - Shopify - Guia CompletoSe você está procurando uma maneira eficaz de gerenciar os estoques...
-
Configurando seu tema - Shopify - Guia Completo
Configurando seu tema - Shopify - Guia CompletoConfigurar o tema da sua loja Shopify é uma etapa crucial para garanti...
-
Conheça o CRM da Shopify - Shopify - Guia Completo
Conheça o CRM da Shopify - Shopify - Guia CompletoA Shopify é uma plataforma de comércio eletrônico popular que ofere...
-
Descubra o OMS da SHOPIFY- Shopify - Guia Completo
Descubra o OMS da Shopify - Guia CompletoA Shopify é uma plataforma de comércio eletrônico líder de mercado, oferecen...
-
Transferências de estoque - Shopify - Guia Completo
Transferências de Estoque - Shopify - Guia CompletoAs transferências de estoque no Shopify são uma ferramenta essenci...
-
Analytics - Shopify - Guia Completo
Analytics - Shopify - Guia CompletoShopify é uma plataforma de comércio eletrônico líder que oferece ferramentas abra...
-
Marketing - Shopify - Guia Completo
Marketing - Shopify - Guia Completo
Marketing é uma parte essencial de qualquer negócio, e o Shopify oferece uma var...
-
[#12] Guia VTEX - Authenticação
Guia VTEX - AuthenticaçãoAuthenticação é um aspecto fundamental para qualquer loja online, e a plataforma VTEX oferec...
-
[#13] Guia VTEX - APPS
Guia VTEX - APPS Se você está procurando por um guia completo de como usar os APPS da VTEX, você veio ao lugar certo....
-
[#14] Guia VTEX - CMS
Guia VTEX - CMSA VTEX é uma excelnte opção para quem deseja ter um comércio eletrônico. O seu CMS permite uma fácil a...
-

AOC e a Polarização Algorítmica nas Redes Sociais: Um Estudo Profundo
A representante Alexandria Ocasio-Cortez (AOC) levantou preocupações significativas sobre como as redes sociais es...
-

O Efeito da Elogios em Modelos de IA: Como a Tecnologia Influencia a Confiança e a Resolução de Conflitos
A inteligência artificial (IA) tem se tornado uma parte integrante de nossas vidas, desde assistentes virtuais até...
-

ParkMobile Indemniza Usuários Após Violação de Dados: Entenda o Caso
A ParkMobile, uma das principais plataformas de pagamento de estacionamento nos Estados Unidos, anunciou que pagar...
-

Aumento da Demanda por VPNs no Arizona: Impactos das Leis de Verificação de Idade
O estado do Arizona tem visto um aumento significativo na demanda por VPNs (Redes Privadas Virtuais), especialmente...
-

Teste de Sangue Inovador Detecta Câncer de Cabeça e Pescoço Até 10 Anos Antes dos Sintomas
O câncer de cabeça e pescoço refere-se a um grupo de cânceres que afetam a boca, garganta, laringe, seios paranasa...
-

Queda das Ações do Reddit: Análise do Impacto da Redução de Referências no ChatGPT
Nos últimos dias, o Reddit, uma das maiores plataformas de discussão online, enfrentou uma queda significativa em ...
-

Meta Constrói Centro de IA do Tamanho de 70 Campos de Futebol: Moradores Temem pela Qualidade da Água
O novo centro de IA da Meta será um dos maiores do mundo, com o objetivo de desenvolver tecnologias que potenciali...
-

A Controvérsia em Torno do ICEBlock: A Retirada da App Store pela Apple
Recentemente, a Apple tomou a controversa decisão de retirar o aplicativo ICEBlock de sua App Store. Esta ação foi...
-

A Revolta dos Jogadores: O Impacto do Aumento de Preço do Xbox Game Pass
Na última semana, o Xbox Game Pass se tornou o centro das atenções após um anúncio surpreendente: um aumento de 50%...
-

O Paradigma da Programação: As Promessas da Indústria de Tecnologia e a Realidade do Mercado de Trabalho
Nos últimos anos, a indústria de tecnologia tem promovido fortemente a ideia de que aprender a programar é a chave...
-

Proprietários Exigem Credenciais de Trabalho dos Inquilinos para Coletar Comprovantes de Renda
Nos últimos anos, a relação entre proprietários e inquilinos tem se tornado cada vez mais complexa, especialmente e...
-

A Aquisição da Electronic Arts: O Que Isso Significa para a Indústria de Videogames
A Electronic Arts (EA), uma das maiores desenvolvedoras de videogames do mundo, está prestes a passar por uma muda...
-

A Aposentadoria de Shirley Curry: Um Legado em Skyrim
Após 15 anos imersa no mundo de Skyrim, a icônica "Skyrim Grandma", Shirley Curry, anuncia sua aposentadoria. O que...
-

O Futuro da Inteligência Artificial: Aprendendo com a Bolha das Dot-Com
A tecnologia de inteligência artificial (IA) está em alta, impulsionada por inovações rápidas e um investimento ma...
-

A Proibição das Loot Boxes para Menores no Brasil: Implicações e Contexto
Recentemente, o presidente do Brasil, Luiz Inácio Lula da Silva, assinou uma lei que proíbe a venda de loot boxes p...
-

Grupos que Anunciam com Nexstar e Sinclair Pausam Suas Campanhas: O Que Isso Significa para o Mercado Publicitário
Nos últimos meses, um fenômeno intrigante tem chamado a atenção de analistas do mercado publicitário: diversos grup...
-

Morgan Stanley Alerta: A Inteligência Artificial Pode Afundar a Adobe, Gigante de 42 Anos
A Adobe, fundada em 1982, tornou-se um dos nomes mais respeitados na indústria de software, oferecendo ferramentas ...
-

A Vitória de Kimmel no YouTube e o Impacto nos Radiodifusores Tradicionais
Nos últimos anos, a ascensão das plataformas digitais tem transformado a forma como consumimos conteúdo. Um dos exe...
-

Os Limites do Treinamento em Segurança contra Phishing: Por que os Funcionários Aprendem Pouco
Nos últimos anos, o phishing se tornou uma das principais ameaças à segurança da informação nas organizações. Apes...
-

A Bolha da Inteligência Artificial: O Que Esperar Quando Ela Estourar?
A Inteligência Artificial (IA) tem sido um dos principais motores da inovação tecnológica e econômica nos últimos ...
-

A Revolução das Redes Sociais: Como Bots Influenciam a Opinião Pública
No mundo digital de hoje, as redes sociais se tornaram um campo de batalha para a opinião pública. Recentemente, o...
-

Amazon: Acordo Histórico de $2,5 Bilhões e as Implicações para o Comércio Eletrônico
A Amazon foi acusada de práticas enganosas que levaram os consumidores a se inscreverem para o Amazon Prime sem ple...
-

DOGE e a Segurança dos Dados: O Risco de Armazenar o SSN em Servidores Inseguros
Nos últimos anos, o crescimento das criptomoedas trouxe à tona questões cruciais sobre segurança e privacidade. Um...
-

Nintendo e o Uso de Pokémon em Campanhas de Imigração: Uma Análise Crítica
A Nintendo, uma das maiores empresas de entretenimento do mundo, viu-se no centro de uma controvérsia recente após...
-

A Revolução dos Podcasts de AI Slop: O Que Esperar da Nova Startup
A era digital trouxe uma revolução nos formatos de consumo de informação, e os podcasts emergiram como um dos meio...
-

A Realidade do Mercado de Trabalho Para a Geração Z: Desafios e Perspectivas
Nos últimos anos, a Geração Z, composta por indivíduos nascidos entre 1997 e 2012, entrou no mercado de trabalho e...
-

Kmart e a Violação das Leis de Privacidade: O Uso da Tecnologia de Reconhecimento Facial
Recentemente, a Kmart, uma das redes de varejo mais conhecidas, foi alvo de um relatório que revelou a violação de ...
-

iPhone 17: Problemas de Riscos e a Reação dos Consumidores
Os novos modelos de iPhone 17 estão enfrentando críticas severas nas redes sociais devido a um problema recorrente:...
-

A Influência dos Murdoch no Investimento do TikTok nos EUA
No cenário atual da tecnologia e dos negócios, poucos nomes são tão reconhecidos quanto Rupert e Lachlan Murdoch. ...
-

A Crise da Disney: Chamadas para Boicote e Perdas Bilionárias
Recentemente, a Disney se viu no centro de uma controvérsia que provocou um clamor por boicote, resultando em perd...
-

A Crise do Emprego para Graduados em Ciência da Computação: O Fim das Carreiras Tecnológicas de Seis Dígitos?
Nos últimos anos, a ciência da computação tem sido uma das áreas mais promissoras para graduados universitários. N...
-

A Reação de Mark Zuckerberg Após o Desastre da Demonstração ao Vivo dos Novos Óculos Inteligentes da Meta
No mundo acelerado da tecnologia, onde as inovações são frequentemente celebradas, há momentos em que até mesmo ...
-

OpenAI Reconhece que Alucinações em Inteligência Artificial são Inevitalmente Matemáticas e Não Apenas Falhas de Engenharia
A revolução da inteligência artificial (IA) tem sido uma das mais impactantes da tecnologia moderna, trazendo inovaç...
-

Os Novos Rumos do TikTok: A Controle do Algoritmo pelos EUA
Nos últimos anos, o TikTok se tornou uma das plataformas de mídia social mais populares do mundo. No entanto, sua ...
-

Os Europeanos Preferem Comprar Carros Chineses Ao Invés de Americanos: Um Estudo Revelador
Nos últimos anos, o mercado automotivo europeu tem observado uma mudança significativa nas preferências dos consum...
-

Executivos da Steam, Discord e Twitch convocados a depor no Congresso sobre 'radicalização' de usuários
Recentemente, o Congresso dos Estados Unidos convocou executivos de três das maiores plataformas de jogos e comunic...
-

YouTube e os $100 bilhões: Uma Revolução na Monetização de Criadores de Conteúdo
Nos últimos quatro anos, o YouTube revelou que pagou mais de R$ 500 bilhões a criadores de conteúdo em todo o mund...
-

A Crise no Reddit: Apressando a Saída de Moderadores e Seus Impactos
Nos últimos meses, o Reddit tem enfrentado uma turbulência significativa que culminou em uma decisão polêmica: a...
-

O Grande Firewall da China: A Maior Vazamento de Código Fonte da História
O Grande Firewall da China, um dos sistemas de censura mais sofisticados do mundo, sofreu recentemente uma violação...
-

Apple Lança iPhone 17 com Tela ProMotion de 6,3 Polegadas e Chip A19
Em um evento muito aguardado, a Apple anunciou o novo iPhone 17, que vem com um preço inicial de $799. Este modelo ...
-

A Ascensão da Mídia de Direita nos Estados Unidos: O Caso da CBS e Bari Weiss
A recente contratação de Bari Weiss pela CBS é um sinal claro do crescimento da mídia de direita nos Estados Unidos...
-

Microsoft Retorna Funcionários ao Escritório: O Futuro do Trabalho Híbrido
Após mais de dois anos de trabalho remoto forçado pela pandemia de COVID-19, a Microsoft anunciou oficialmente qu...
-

Google Planeja Bloquear Side-Loading, Declarando Guerra à Liberdade do Android
Nos últimos anos, a liberdade do Android sempre foi um dos pontos fortes do sistema operacional, permitindo que os ...
-

Homens Compartilhando Sobre Saúde Mental com IA em vez de Humanos
Nos últimos anos, um fenômeno intrigante tem emergido no campo da saúde mental: homens estão se sentindo mais à von...
-

Vitória contra doenças infecciosas: Flórida encerra todos os requisitos de vacinação nas escolas
A decisão da Flórida de eliminar todos os requisitos de vacinação nas escolas é um marco na política de saúde públ...
-

Acesso ao Spyware Israelense: O Impacto da Tecnologia de Vigilância na Privacidade Digital
Recentemente, a empresa Ice obteve acesso a um software de espionagem desenvolvido em Israel, capaz de invadir smar...
-

Decisão Judicial sobre o Monopólio do Google: O Que Realmente Aconteceu?
Recentemente, um juiz proferiu uma decisão impactante que classificou o Google como um monopólio. Contudo, a expecta...
-

Queda na Audiência da Twitch: A Menor em 5 Anos e o Combate aos Viewbots
A Twitch, a plataforma de streaming de vídeo ao vivo que se tornou um dos principais destinos para gamers e criador...
-

Impacto da Legislação de Verificação de Idade no Tráfego de Sites: A Dilema da Conformidade
Nos últimos anos, a questão da verificação de idade na internet ganhou destaque em diversas legislações ao redor ...
-

A Revolução da Inteligência Artificial: Como o CEO da Salesforce Cortou 4.000 Empregos
No mundo atual, a tecnologia está em constante evolução, e a inteligência artificial (IA) tem se tornado uma das ...
-

Algonomy: Busca inteligente para o seu negócio
Busca inteligente faz uma baita diferença para o seu negócio, isso por que muitas vezes as plataformas de e-commerce ...
-

E-commerce Conteúdo / Content Commerce
O Content Commerce ou e-commerce de conteúdo é uma grande trend para os próximos anos, isso por que cada vez mais os ...
-

Assinatura: Recorrência para o seu negócio
A recorrência para o seu negócio pode ser algo bem importante, já que é uma receita previsível para o seu negócio.
Mu...
-

Regionalização conecte todas as lojas no mesmo ambiente
A regionalização permite com que você ofereça os produtos da suas lojas físicas, e depois no conceito de prateleira i...
-

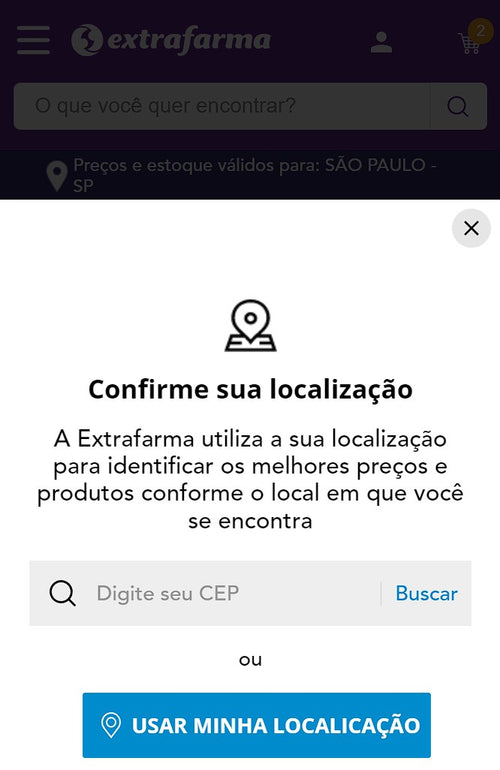
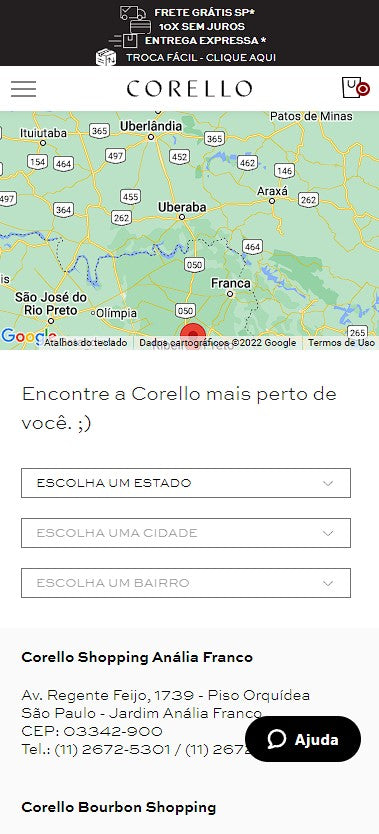
Localizador de lojas | Store locator
O localizador de lojas, é importante para todas as empresas que tem muitas, para o seu cliente entender, onde consegu...
-

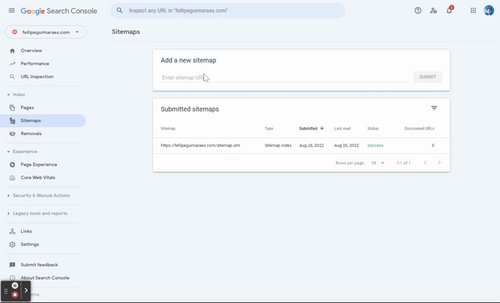
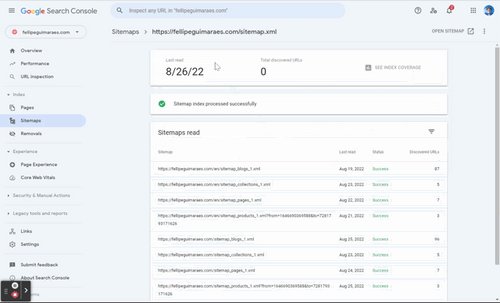
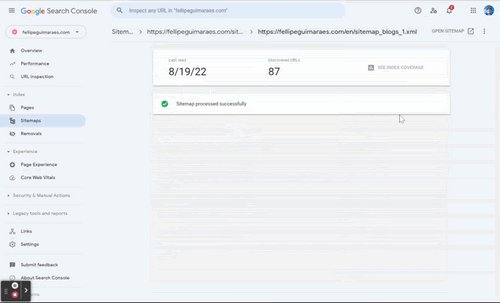
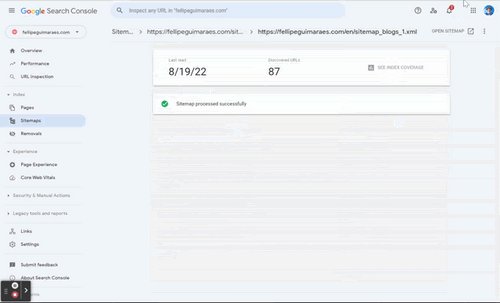
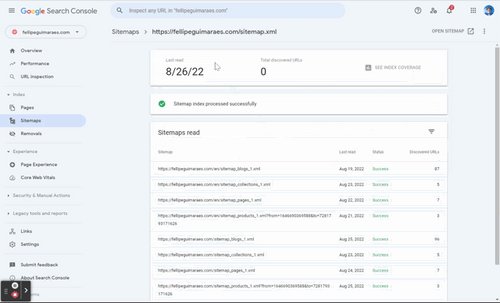
Sitemap: Diga ao google o que ele precisa ler!
Configure seus sitemaps, é extremamente importante para a indexação do seu canal digital no google, use todas as ferr...
-

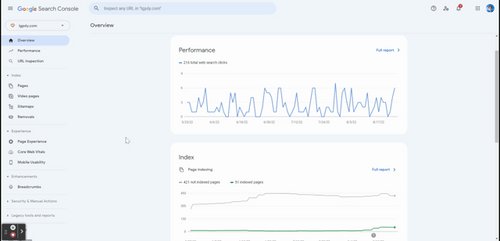
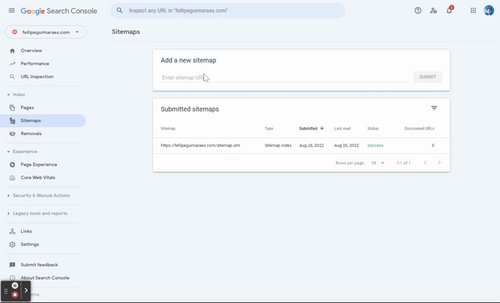
Instale o Google Search Console
O google domina os mecanismos de busca, então não se esqueça de instalar em qualquer canal digital que você tenha, co...
-

A importância do texto de SEO+
Muito importante de existir em páginas como home, ou departamentos e categorias, ajuda muito na indexação do google
-

Checkout simples
O checkout é uma das seções mais importantes do site pois cada passo é extremamente importante.
O checkout normalment...
-

Páginas institucionais
As páginas institucionais, são super importantes no seu canal digital, isso por que nelas é possível comunicar com o ...
-

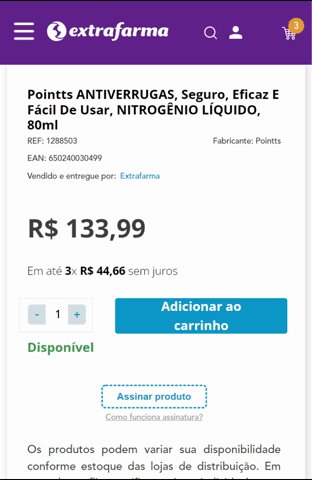
Página de produto
Como amamos páginas de produto certo?
As páginas de produtos são o lugar onde temos que trabalhar de forma simples, e...
-

Página de listagem de produtos
A página de listagem de produto, conhecida por alguns de PLP, ela em muitos casos são as que mais recebem acessos, já...
-

Home Page
Uma home page simples, é normalmente constituida por banner, prateeliras, texto explicativo, nós vamos aprender funci...
-

Footer
No footer é extremamente importante ter as newsletters, toda a seção institucional, link de ajuda e contato.
-

Header
Um header é composto normlamente pelo logo, menu com o seu famoso dropdpow, a seção da busca, a seção de wishlist, m...
-

Newsletter + Layover
A Newsletter serve como um bom canal de captação de leads para o seu canal digital
-
KPI (Key Performance Indicator)
Os KPIs são a melhor maneira de analisar os resultados, pois apresentam através de números e métricas, a efetividade ...
-
Termos
Todo mercado ou área possui termos próprios que são usados entre profissionais. Enquanto você estiver inserido no mer...
-
Experiência do Consumidor
A empresa americana de pesquisa Forrester Research traduz Customer Experience como a maneira que consumidores percebe...
-
Legal
Num conceito amplo, o comércio eletrônico é todo comércio realizado por meio da internet. O que pode incluir diversos...
-
Infraestrutura
A essa altura do livro você deve ter percebido que para ter um e-commerce, muitos detalhes devem ser considerados: co...
-
Acessibilidade
Os ambientes virtuais quebraram barreiras com a possibilidade de levar até as pessoas os mais diversos assuntos, prod...
-
ERP (Enterprise Resource Planning)
ERP, ou Sistema de Gestão Empresarial, são plataformas ou sistemas que concentram todos os processos centrais necessá...
-
Dados & Dados
Em um mundo cada vez mais digital e tecnológico, os dados são componentes de extrema importância para as organizações...
-
SAC
SAC ou Serviço de Atendimento ao Cliente, é um canal que serve para o cliente tirar dúvidas, das sugestões, obter inf...
-
Integrações
Você já deve ter percebido que para uma loja virtual funcionar é preciso muitas ferramentas funcionando em conjunto c...
-
Segurança da Informação
Segurança online é um tema que vem tomando conotações cada vez maiores no mercado, o primeiro semestre de 2021 foi ma...
-
Pagamentos
Para ter sucesso e garantir a preferência diante dos diversos concorrentes, um e-commerce precisa apostar em produtos...
-
Plataformas
A escolha da plataforma de e-commerce está entre os aspectos mais importantes da loja virtual, uma vez que ela influe...
-
Logística
A logística continua sendo o processo de execução de transporte e armazenagem que vai desde o ponto de origem até o p...
-
Tecnologia
A tecnologia é uma ferramenta indispensável para o e-commerce. Constantemente vemos novas tecnologias que se tornam r...
-
Marketing
Ter um e-commerce exige atenção em diversos aspectos do negócio e isso quer dizer que planejar estratégias para vende...
-
Omnichannel
Omnichannel nada mais é do que conectar todos os seus canais de venda em um ambiente único e transparente para o seu ...
-
Modelo de negócios
Uma seção muito importante do e-commerce é o modelo de negócio, muitas operações não conhecem a definição do que send...
-

Canais digitais
Gostaria de começar compartilhando uma visão que tenho sobre o futuro do e-commerce, que hoje é um dos termos usados ...
-

Bem vindos ao universo do E-commerce
Este livro começa, quando vi alguns profissionais no mercado muito bons, mas se a visão da amplitude do universo de e...